What did you complete this week?
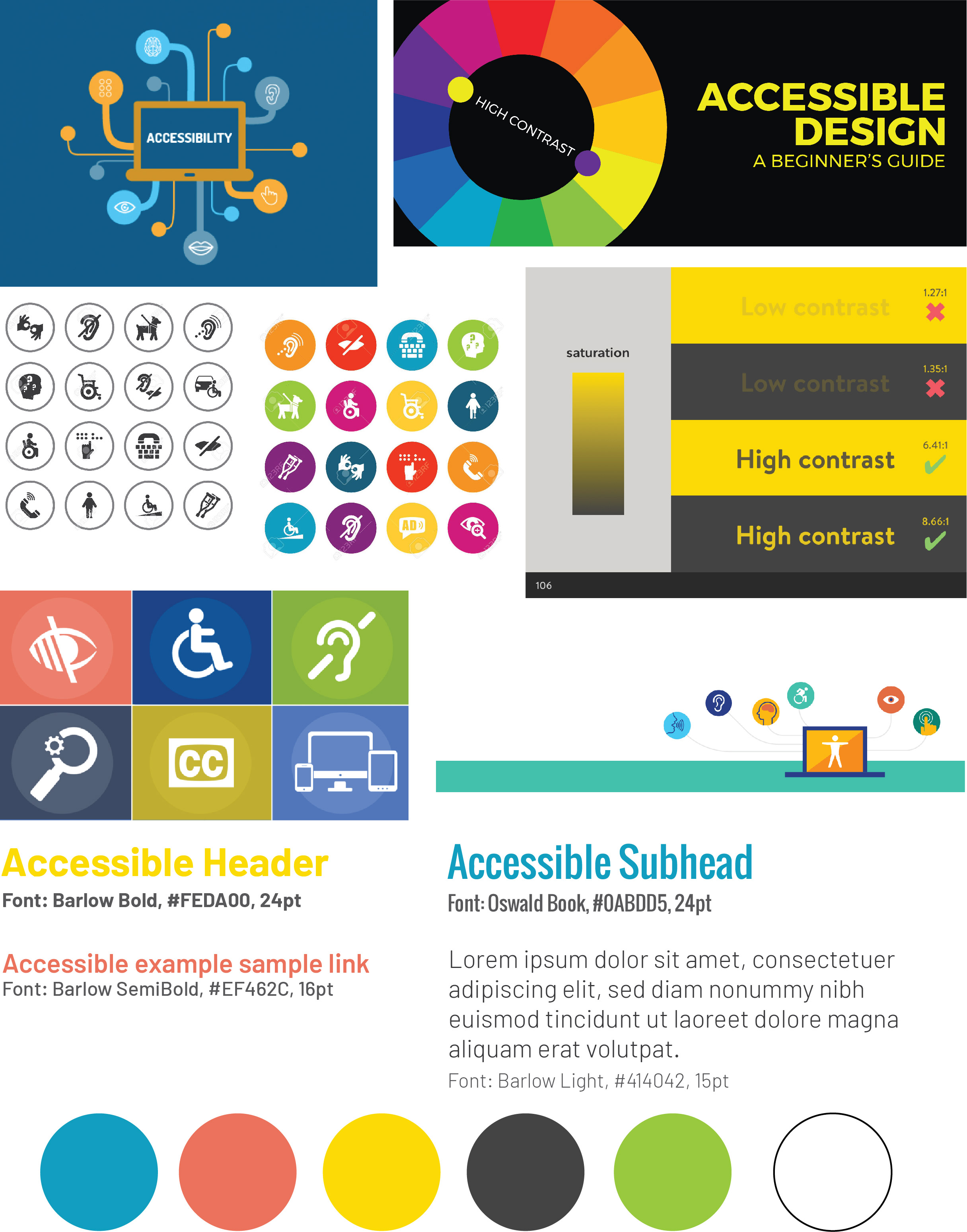
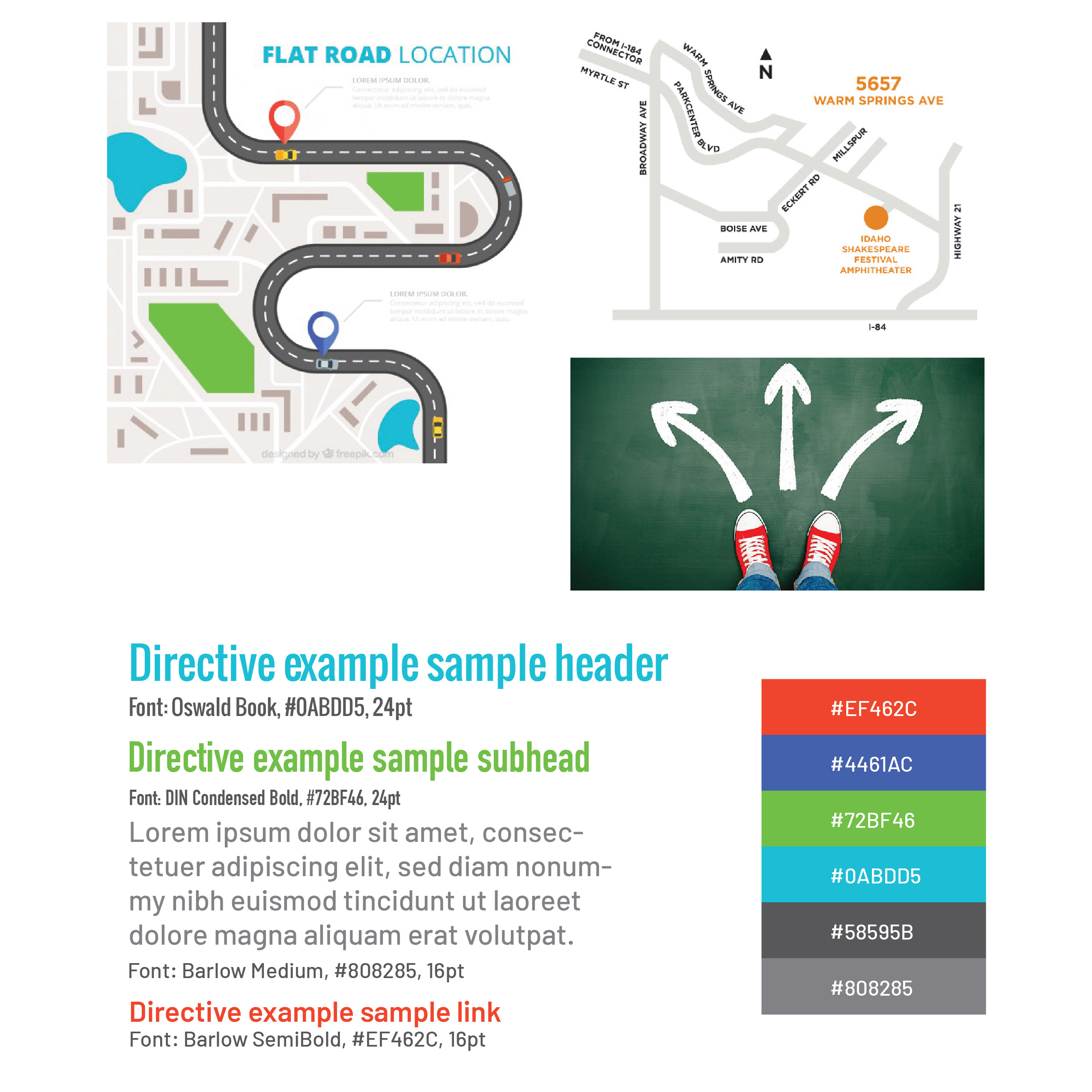
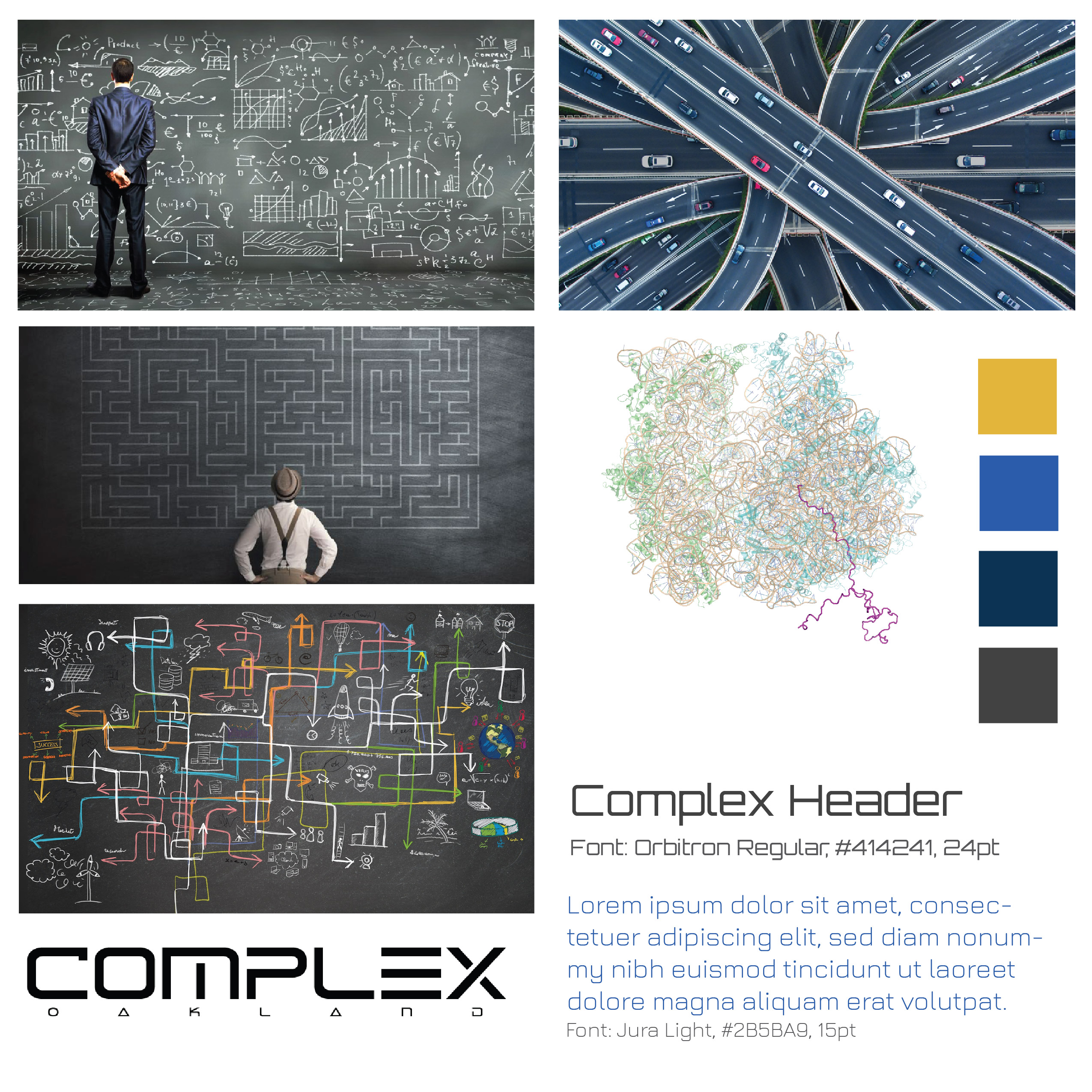
This week, I created 3 different moodboards based on 3 different keywords: Directive, Complex and Accessible.
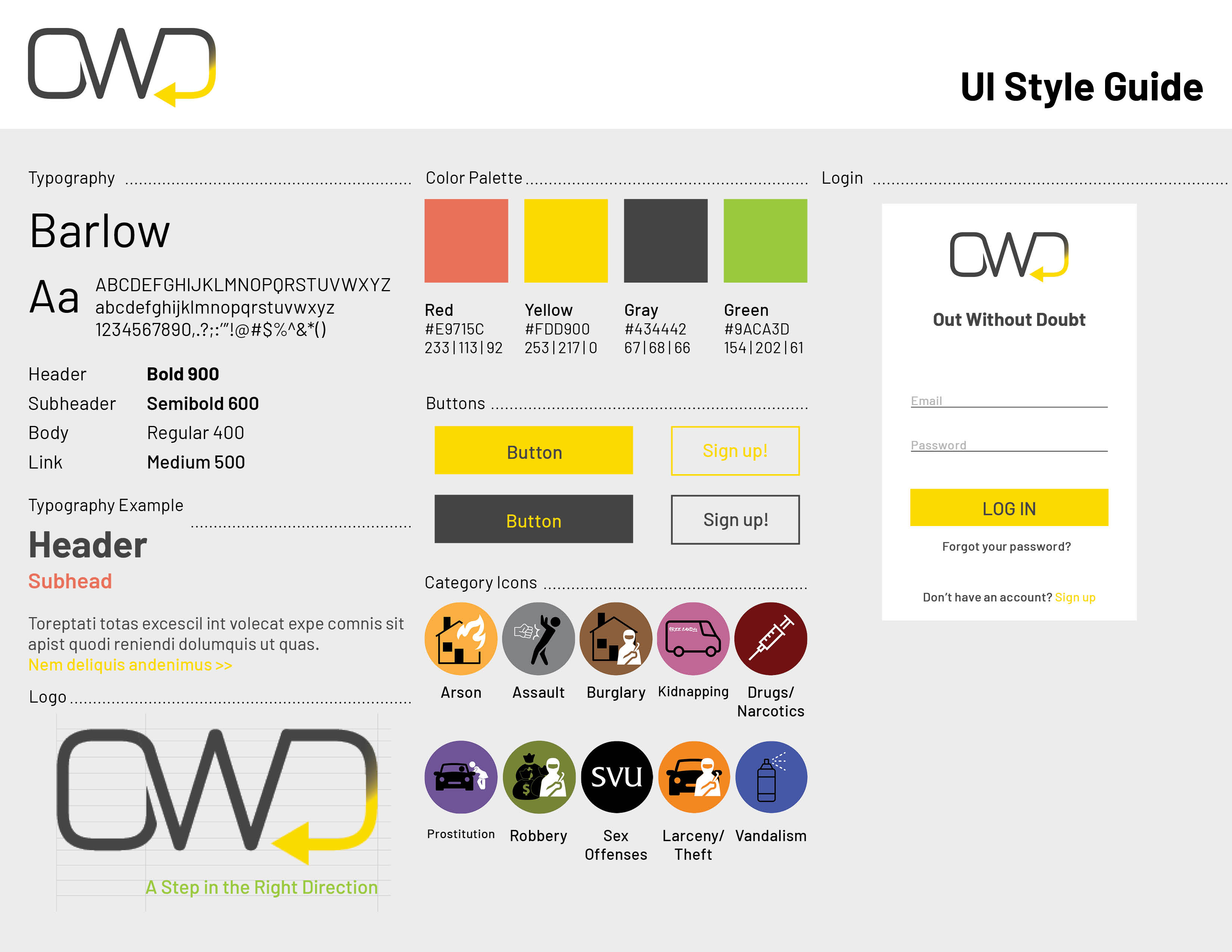
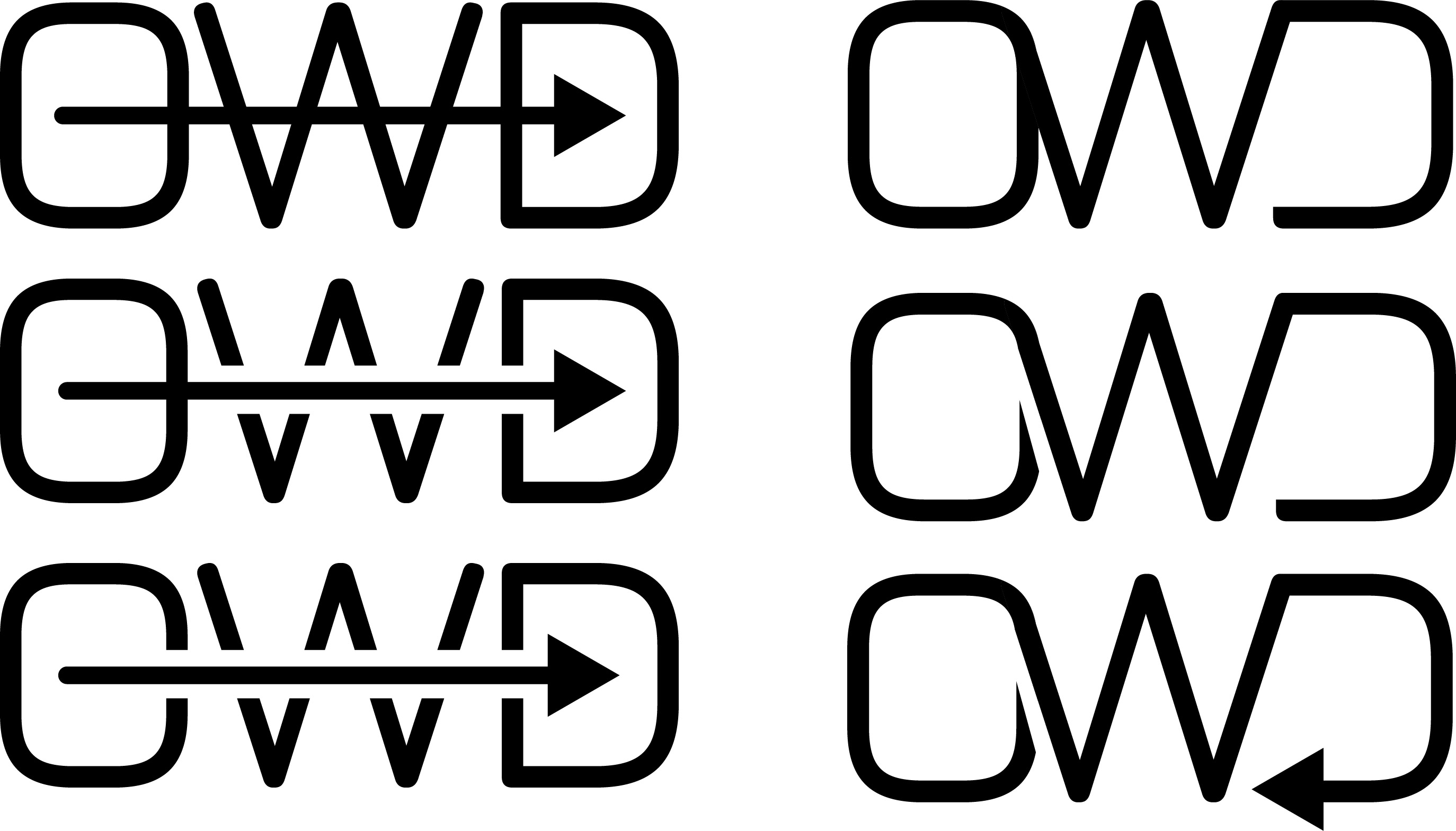
I also made some revisions to the logo. I am going with the simple initials of OWD for Out Without Doubt. I currently like the last one with the arrow as the ending of the "D" line.
What will you complete next week?
Next week, according to my timeline, I will pick a moodboard as my final and also pick my final logo. I didn’t get to do the survey this week, so I will do it for this upcoming week. This will allow me to get more feedback for both the logo and moodboard.
Any feedback from instructor or peers last week?
Based on the feedback last week, every logo except for the initial one was too complex for my project. There are many possiblities for initial logos, which I started this week. Now that I have worked only on creating different versions of the initial logo, I see now that the other logos would have caused problems with scaling.